6 Step per un Sito Funzionale: 3. Web Design e Layout
Altro appuntamento della Rubrica “Turismo 2.0 Navigando si Impara”, coordinate e linee guida per districarsi nel mondo del Web 2.0.
Dopo l’analisi dei Target e degli Obiettivi, la raccolta delle informazioni riguardanti la tua comunicazione, l’organizzazione del lavoro progettuale, s’inizia a disegnare la veste grafica del sito web per il tuo Hotel.
Tutti in Carrozza… Partiamo con il Web Design
Siamo finalmente giunti alla terza fase del nostro percorso in 6 Step: vengono sintetizzati tutti gli elementi raccolti e si iniziano le bozze grafiche per il tuo website.
Ecco ancora una volta i 6 passi per la creazione di un sito web di successo: evidenziata la “puntata” odierna e linkati gli appuntamenti precedenti, per chi si fosse… distratto.
1. Analisi dei Dati
2. Progetto del Website
3. Web Design e Layout
4. Content is the king: l’importanza dei Contenuti
5. Promuovere il Website
6. Social Media Marketing
Estetica vs. Utilità? Il Web Design per il tuo Sito
Nelle puntate precedenti, abbiamo evidenziato:
• Come si raccolgono e si leggono/elaborano i dati
• Da Chi è composto lo staff che segue il tuo progetto
• Quali sono gli obiettivi dell’Analisi dei Dati
• Che Cosa viene usato per raccogliere le info (l’Intervista)
• Quando si comincia a lavorare sull’Architettura dei Contenuti o dell’Informazione
• Quanto sia importante la Mappa del Sito
• Che differenza c’è tra Target e Tipologia di Utente
Dopo questa fase analitico-progettuale, il tuo Staff di specialisti inizia a creare.
In modo parallelo, ossia contemporaneo e allineato, crea grafica, strategie marketing e contenuti.
Uno degli elementi determinanti è il Web Design, mix tra arte e scienza della comunicazione visuale, dedicato:
• Alla creazione della struttura visuale
• All’impostazione del Layout, o impaginazione degli elementi
• All’ideazione di colori, forme, elementi grafici e/o illustrati
• Alla scelta di elementi e risorse, quali immagini, video, font,… e alla loro armoniosa inclusione nel Visual Design
• Alla cura della formattazione dei contenuti e dei titoli e sottotitoli, con una scelta accurata di Font, dimensione dei caratteri, scelta di Bold o Italic, scelta di elenchi puntati o numerati, spazi e paragrafi,…
La bussola che il tuo staff, ma soprattutto il web designer, non deve perdere mai è l’Obiettivo di Usabilità ed Utilità che la grafica deve rivestire per il tuo utente.
Il risultato auspicabile è un equilibrio tra estetica e comunicazione, che si ottiene con un lavoro di squadra più che un lavoro a catena di montaggio, tra web designer, project, SEO specialist e il copywriter.
Il web design deve offrire:
1. Una soluzione gradevole
2. Una proposta attuale
3. Un risultato gradito dal committente (in linea di continuità con la tua Immagine, con i principi di comunicazione integrata, ma non con i tuoi “capricci estetici”)
4. Un risultato, soprattutto, funzionale al processo cognitivo dell’utente e al suo Modello Mentale
N.B. Il tuo utente è in centro alla scena: ha lo scettro del comando del tuo sito web, con il mouse in mano, sceglie, decide, compra. E non c’è vezzo ed effetto speciale che tenga: sceglie te se rispondi alle sue esigenze
Web Design: 6 Punti Chiave nella Creazione del tuo Sito
La creazione del website parte dal disegno dell’interfaccia che utilizzerà il tuo lettore, che devi disegnare intorno a lui.
Ecco 6 Post-it che devi sempre tenere incollati sopra la tua scrivania.
1. Creo la Grafica come l’Utente Pensa
Devi creare una grafica, con relativo Layout, che siano graditi, percepiti come accoglienti, sentiti come utili e soddisfacenti. Il sito è la risposta rassicurante alle aspettative del tuo lettore. Se hai fatto un buon progetto, il tuo lettore equivale al tuo target e ora lo devi mettere a suo agio e farlo convertire.
Ricorda che una buona grafica è utile anche a te, ma soprattutto al tuo Business!
2. Creo la Grafica come l’Utente Legge
Grafica e Layout devono tenere conto del sistema di lettura dell’utente, che sul web si muove sempre dall’alto verso basso, da sinistra verso destra, ma con modalità più rapida, più intuitiva e non legge, ma scansiona (guarda i titoli, i sottotitoli, si sofferma su box, grafiche, immagini, bottoni,.. e legge solo se trova ciò che gli occorre)
3. Creo la Grafica come l’Utente Gradisce
L’utente gradisce qualità, semplicità, affidabilità, condivisibilità, immediatezza.
Ha fretta e ha le idee chiare, non ammette perdite di tempo e “prese in giro”.
Ama anche la gratificazione estetica e i segni che possano stuzzicare la sua fantasia.
Dobbiamo dargli ciò che vuole e ciò che si aspetta, dopo averci trovato su Google e sui Motori di Ricerca, anche attraverso web design e layout.
4. Creo la Grafica come l’Utente si Muove
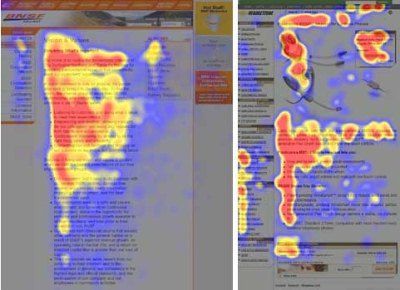
Questo punto si collega a come l’utente legge. Ci sono studi che si soffermano sui flussi di lettura dell’uomo, che ha una sequenza standard nella lettura di una pagina, per esempio di un sito web.
Ci sono posizioni e dimensioni degli oggetti, sui quali il lettore si sofferma di più, con una maggiore concentrazione/attenzione, con un ordine di priorità temporale…
Il Web Designer deve conoscere molto bene queste dinamiche.

5. Creo la Grafica come l’Utente Controlla
Rispetta sempre il fatto che l’utente vuole il controllo del percorso di navigazione, percependo che è guidato da lui e dai suoi bisogni/decisioni.
L’utente predilige:
• Tornare indietro con la funzione “back”
• Avere sempre sott’occhio le macro-aree e il menu di navigazione
• Poter tornare all’Home Page
Detesta l’apertura di pop–up, soprattutto se non richiesti, animazioni e intro non desiderate, musica ed altre risorse che partono senza il suo esplicito intervento!
6. Creo la Grafica come all’Utente Piace
Il tuo lettore ama trovare una risorsa essenziale e chiara, libera degli eccessi che caratterizzano il resto della comunicazione off line e che non gradisce, sceglie la semplicità, odia le barriere, costituite anche dalla ridondanza, dalla sovrapposizione, dalla ripetizione inutile.
Ama la comunicazione di tendenza, non perché sia “cool”, ma perché è in linea con le sue attese, gli dona sicurezza e dà all’azienda, di cui sta leggendo, un’aura di attualità, attenzione al Brand e all’innovazione e amore per la customer care che non ha pari.
Lo Strumento Numero 1: La Palette dei Colori
Alla luce di tutte le informazioni raccolte ed analizzate, della tua comunicazione, della tipologia del tuo business, della location in cui sei, della geo-localizzazione, del tuo target e delle sue aspettative e reazioni emozionali, del layout del tuo hotel, del tipo di Core Business e Business complementari, dell’analisi dei tuoi competitor, si realizza il primo strumento: la Palette dei Colori.
Presenta una scelta di diverse soluzioni cromatiche con l’obiettivo di proporti differenti percorsi comunicativi.
 Eccoti un esempio di un Hotel toscano.
Eccoti un esempio di un Hotel toscano.
Approvata la palette colori, si passa al passo successivo: la Proposta del Layout, con lo strumento Wireframe.
N.B. E’ auspicabile che ti venga anche suggerita una Mood Board, ossia una selezione di immagini e una sorta di collage di soluzioni, che faccia comprendere all’Hotel come si vuole procedere a livello di suggestioni, emozioni, percorsi cognitivi e quindi grafica!
Il Wireframe: lo Scheletro del tuo Sito
Il Wireframe è uno schema che raffigura la disposizione di Logo, titoli, immagini, box, testi, titoli, sottotitoli, paragrafi, all’interno del tuo sito web. Generalmente è realizzato per l’Homepage e per le Pagine interne principali. Molto utile nel visualizzare come apparirà il sito e nel testare le differenti scelte stilistiche e creative proposte.
Il Mockup: con le Bozze il tuo Sito prende Forma
Compreso e approvato il Wireframe, si passa alla realizzazione delle Bozze, o mockup grafici.
Approvato il Mockup, si inizia con lo sviluppo dei Template/Pagine principali del sito web, con l’intervento del web designer e del programmatore.
Il tuo sito sta crescendo, dettaglio dopo dettaglio, anche se la strada è ancora lunga per la pubblicazione on-line.
Cosa Manca alla Pubblicazione On–line del tuo Website?
Terminata la creazione delle pagine, sarà attivata e personalizzata la tua soluzione di CMS (Content Management System) per la gestione dei contenuti dinamici e allineati i vari “gestionali”, quali ad esempio il sistema di Booking On-line.
Poi si passerà all’inserimento dei contenuti testuali (che nel frattempo il tuo copywriter ha ideato in sinergia con web designer e specialista SEO) e delle altre risorse (es: immagini fotografiche, realizzate dal fotografo e post-prodotte oppure video, girati, montati, post-prodotti, ottimizzati per il web…). E non dimentichiamo la gestione di un sito multilingua.
Quando tutto è pronto, una squadra di editor, si preoccupa dell’editing e il testing finale di tutto il sito, che ovviamente dovrà funzionare su diversi monitor, browser (Internet Explorer, Chrome, Firefox, Safari…).
Considerazioni Conclusive sul Web Design
In realtà ogni staff ha il suo metodo e/o strategie e qui ti abbiamo portato la nostra personale esperienza. Il web design è soltanto uno dei pilastri principali sui quali poggia l’efficacia e il successo del tuo sito web.
• Il percorso per creare il tuo website è stato totalmente diverso?
• Hai suggerimenti da darci per migliorare la relazione con i nostri “committenti”?
• Sei stupito da quanto lavoro e da quanto tempo ci voglia per creare un ottimo Website?
Lascia un commento e racconta la tua esperienza in merito, ti aspettiamo!




