Usabilità e User Experience Design: #4 Come e Perché Fare un Test di Usabilità

Quarta e ultima puntata dedicata a UID (User Interface Design) e UX (User Experience).
Gli amici che ci seguono da un po’ sulla Rubrica Turismo 2.0 – Navigando si Impara hanno acquisito confidenza con sigle ed acronimi relativi a tecniche e strategie di Hotel Digital Marketing.
Vi rimando però alle precedenti puntate della mini-serie “Usabilità e User Experience Design”, per aiutare i nuovi lettori e rinfrescare la memoria.
• Puntata #1: “STOP alle leggende metropolitane”, con la definizione di Usability, User Experience (UX) e User Interface (UI).
• Puntata #2: Test, Misurazione e Analisi delle performance della User Experience.
• Puntata #3: User Experience e posizionamento sui motori di ricerca. Come s’influenzano reciprocamente?
Obiettivi dei Test di Usabilità
Siamo passati dalle definizioni dei termini tecnici alle metodologie di misurazione, fino ad approdare a utili consigli di posizionamento sui motori di ricerca.
Cosa si può concretamente ottenere con i test di usabilità realizzati durante la creazione del tuo sito web?
• Migliorare i contenuti, rendendoli più attrattivi e utili per il tuo target
• Aumentare le conversioni
• Implementare la Customer Satisfation rendendo la navigazione, un’esperienza piacevole
• Ottimizzare l’esperienza dell’utente, aumentandone fidelizzazione e passa-parola
• Lavorare sul Brand, restituendo un’immagine più professionale e curata
I consigli:
• Nella preparazione dei test per ottimizzare le performance del tuo sito web, ricorda che all’utente interessano contenuti che rispondano bene ai suoi bisogni/problemi con facilità e senza intoppi (fruibilità).
• Il tuo sito web deve generare un’esperienza intuitiva, facile da capire, con la quale efficacemente interagire e navigare alla ricerca d’informazioni.
Quali Test di Usabilità sul tuo Website?
Ci sono diversi tipi di Usability Test, tra i quali:
1. Hallway test, utilizzati soprattutto nelle fasi iniziali del progetto, con tester casuali (che “passano nel corridoio”) per individuare i meccanismi basilari dei percorsi dell’utente.
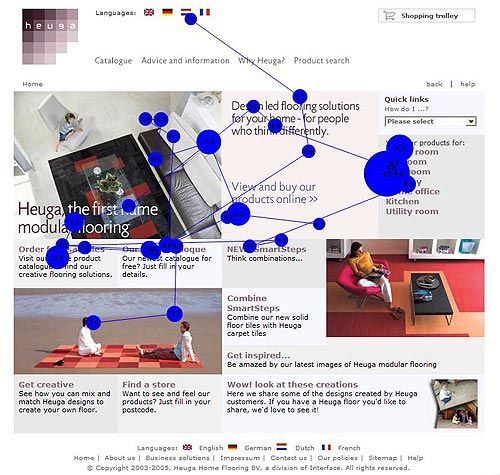
2. Sistemi di eye-tracking, per individuare i percorsi di navigazione all’interno dell’interfaccia.
3. Le heat-map tracking, che mostrano dove e per quanto tempo l’utente si è soffermato o cliccato.
4. I test di usabilità a distanza, non basati sull’osservazione diretta, generalmente con l’ausilio di tool ad hoc.
5. La misurazione di tempi e numeri di click di campioni di utenti, su percorsi di conversione e Call-To-Action.
I consigli:
• Ricorda che le azioni e i tempi non sono uguali per tutti gli utenti e quindi il campione dev’essere ben selezionato e con un numero di tester adeguato.
• Prima esegui test di usabilità e di navigabilità, prima risolvi/previeni i problemi, maggiori saranno risultati in termini di performance di fruizione e di conversione (contatti/vendite).

Come Effettuare i Test Legati alla User Experience?
Inizia con test di usabilità fin dalla fase progettuale del sito web e procedi con frequenza. Sono sufficienti percorsi facili da realizzare e misurabili, applicabili, inoltre, alle diverse tipologie di utente.
L’ideale è predisporre i test di navigazione all’interno della tua timeline (piano di lavoro), in diverse fasi. Ricordando sempre, con l’aforisma di Frank Lloyd Wright, che:
“Tu puoi usare la gomma da cancellare sul tavolo da disegno oppure la mazza quando sei in cantiere!”
E noi preferiamo la gomma da cancellare…
Risparmia Tempo, Denaro ed Energia
Grazie ai test di usabilità puoi ottimizzare il lavoro, addirittura prevenendo problematiche e intoppi o scelte errate. Ricorda però che i tester, oltre all’iniziale utente medio, man mano che si procede, dovranno essere sempre più mirati e allineati con il tuo target di riferimento e la tipologia di utenza alla quale ti rivolgi, soprattutto perché inizierai a misurare le conversioni.
I consigli:
• Quando presenti i risultati dei test, è molto più semplice convincere il cliente sull’importanza di costruire il sito intorno all’utente e non solo in base al personale gusto estetico del committente, soggettivo e spesso fuori target.
• Il monitoraggio delle performance assegna allo staff dei web marketer un’immagine di professionalità straordinaria.
Quando Fare un Test di Usabilità?
Come dicevano “Chi prima testa, meglio performa”.
È addirittura consigliabile partire da un test del vecchio website per il quale fare il restyling. Ci aiuterà a evitare errori già commessi e intraprendere percorsi più efficaci.
Il Segreto del Successo: Conclusioni
Abbiamo analizzato con cura alcuni strumenti utili e fondamentali nella creazione di un visual design più mirato per i tuoi utenti.
Commenta il post o partecipa alle discussioni sul forum. Aspettiamo tuoi suggerimenti sugli argomenti da approfondire.
Dalla prossima settimana, ad esempio, ti piacerebbe affrontare i temi del Content Marketing?
Non perdere il nostro prossimo appuntamento. Keep in touch!




