Responsive Design: Mobile, più che una Moda uno Tsunami – 5^ parte

Torniamo sul tema Responsive Web Design, Turismo 2.0 – Navigando si Impara. Non è certo l’ennesima “tendenza del momento”: il mobile – e non solo – impone, con la sua dirompente diffusione, un nuovo modo di progettare per il web.
Continuiamo ad analizzare le dinamiche del Responsive Design Pragmatico, che si impernia sul concetto di Mobile-First (approccio che tiene conto, in primis, delle “ristrette” esigenze del mondo mobile).
Sei già Mobile senza Saperlo
Mentre un tempo era la pubblicità (quindi TV e Magazine) che cambiava gli utenti ora sono gli utenti che cambiano Internet (il media). Con l’incontenibile diffusione del Mobile, la fruizione di contenuti, la vendita di prodotti, servizi e la comunicazione stanno ridelineandosi con nuove regole. Tanto che, se non tieni conto di una User Experience Mobile-friendly nella progettazione del tuo website, rischi di far vacillare il tuo Brand on-line (come dicono gli americani… You’re Killing your Brand).
Considera che il tuo sito è già Mobile! Anche se non è ottimizzato per queste device, 42 utenti su 100 lo stanno visionando da un dispositivo che non è un desktop – in Italia la percentuale è maggiore, dato il nostro grande amore per la telefonia.
Che esperienza di navigazione stanno vivendo?
Da un sondaggio condotto da eConsultancy, si evince che
1. 71% degli user intervistati si aspetta che la velocità di caricamento del website sul loro mobile sia più rapida
2. 46% afferma che non intende ritornare su un sito web dove ha vissuto un’esperienza Mobile negativa
3. 34% asserisce che in tal caso preferisce visitare il sito di un competitor
Tieni presente che le esperienze negative restano maggiormente impresse, rispetto a quelle positive e anche più spesso condivise nelle dinamiche del passa-parola… pensiamo alle recensioni.
Con questa premessa, è facile asserire come il Responsive Web Design non solo sia un approccio in grado di reggere la prova con il futuro, ma possa essere una soluzione per Salvaguardare il tuo Brand e per aumentarne Reputation e Loyalty.
Pragmatic Responsive Design: Inizia dalla Semplicità
Stephanie Rieger, in un intervento a Nashville di pochi mesi fa, ha presentato la sua idea di Pragmatic Responsive Design, partendo da un approccio mobile-first, per supportare anche dispositivi a basso livello di performance, ampliandone gradualmente le potenzialità/funzioni.
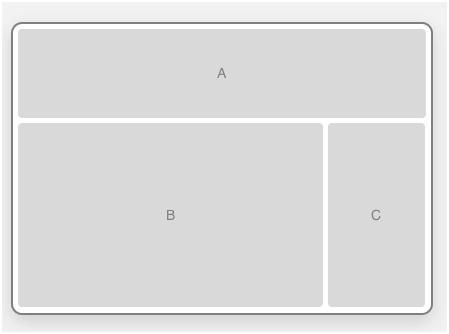
Mobile First: ordiniamo i contenuti per priorità, linearizzando gli elementi (dalla Guida sul Responsive Design di HTML.IT)
Il sito web è così pensato partendo dai contenuti funzionali per i dispositivi mobili, ad esempio in relazione alle ridotte dimensioni dei loro schermi. Il progetto è governato dalla logica del progressivo accrescimento.
Il Responsive Design è progressive enhancement per i Tablet e i Desktop (dalla Guida sul Responsive Design di HTML.IT)
10 Motivi per Scegliere il Responsive Design per il tuo Business
Appurato che il Responsive Web Design, se ben progettato e realizzato, permette di migliorare la tua Brand Reputation e di proporre una mobile experience allineata con le aspettative e i bisogni dei tuoi utenti, ti proponiamo il concetto di BrandErgonomics®, ideato dall’agenzia canadese e statunitense Quarry, specializzata in Personal e Corporate Branding.
Il concetto è semplice: occorre progettare uno strumento di Branding – ma anche di comunicazione e di vendita – che sia allineato ai bisogni dei fruitori, ottimizzandone la User Experience.
Ecco quindi 10 risposte alla domanda:
“Perchè devo disegnare un sito web in Responsive Design?”
1. Brand Equity, puoi offrire un’immagine coerente a tutti gli utenti
2. Brand Experience anch’essa coerente, in linea con il primo punto
3. Priorità ai Contenuti Principali, scegliendo cosa mostrare e come farlo per ogni device
4. Dai una risposta adeguata ai bisogni degli utenti
5. A lungo termine risparmi tempo e denaro, costruendo e gestendo un unico strumento
6. Aumenta l’efficacia del Content Marketing (prova a visionare un sito web non responsive sul Mobile)
7. Riduci la Complessità, grazie alle “restrizioni” della Mobile Experience, migliorando così l’architettura dell’informazione in toto
8. Puoi promuoverti con chiarezza (URL univoche per indicare la stessa Landing page)
9. Aumenti il Traffico, convogliando strategie SEO, Adv, SEM, Viral Mktg su un’unica piattaforma.
10. Investi in tecnologia, creando le basi per l’utilizzo su future nuove device
Il Segreto del Successo: Conclusioni
Come suggerisce Brad Frost, il Responsive Web Design è:
1. Ubiquo
2. Flessibile
3. Performante
4. Incrementabile
5. Future-Friendly
Insomma è la soluzione ideale per il Web 3.0, nell’era del Real Time e della connessione diffusa.
Ritieni che le soluzioni di Responsive Web Design siano adatte alle tue esigenze ma soprattutto a quelle dei viaggiatori alla ricerca di una Travel Experience soddisfacente?
Fai domande e aggiungi le tue considerazioni ed esperienze, commentando il post.
Oppure scrivici o intervieni sul forum.
Il Futuro è adesso, quindi continueremo a parlare di Adaptive e Responsive Web Design. Arrivederci alla prossima puntata.
Leggi anche i seguenti post:
1. Dal Mobile al Responsive Design: la Rete che Cambia
2. Responsive Design: L’intuizione di Ethan Marcotte – 2^ Parte
3. Responsive Design: Guida Pratica – 3^ Parte
4. Responsive Design: Prima i Contenuti, Prima il Mobile – 4^ parte
Webgrafia:
1. SlideShare: Beyond Media Queries: An Anatomy of an Adaptive Web Design – di Brad Frost
2. eBook: Savvy Marketers Guide | ResponsiveWebDesign