Il Visual Web Design del 2011 e Tendenze per il 2012

Post del Mercoledì sulla rubrica “Turismo 2.0 – Navigando si Impara”, la valigia dei sogni in dotazione all’albergatore e agli operatori turistici virtuosi, in partenza per un percorso di ricerca e di innovazione, per individuare fruttuose strategie di Business On-line.
Come accennato negli ultimi post, ai Seminari presso i Lab del WHR gli hotel manager e operatori del ricettivo turistico si sono mostrati attenti ed attratti dalle nuove opportunità in bilico tra Revenue e Web Marketing.
E le domande sono fioccate.
Consuntivo Trend 2011: il Web Design si fà Utile
Uno dei temi più graditi è stato: il giusto Visual Design da studiare per il sito del tuo Hotel.
Nel precedente post, Laboratori di Web Marketing e Interattività, abbiamo iniziato a tracciare le linee guida per il tuo layout e per un web design fortemente intrecciato alla User Experience del target di riferimento.
Vediamo oggi quali sono state le tendenze del 2011 in fatto di on-line design.
Attenzione alla “Bellezza dell’Asino”
Come in ogni ambito, la bellezza senza sostanza è stucchevole e dopo un po’ annoia, non dà spunti per fidelizzarsi, per tornare più volte sull’oggetto in questione: il sito web del tuo albergo.
L’obiettivo non è impressionare gli utenti, quanto affascinarli, rendere interessanti e condivisibili i tuoi contenuti, instaurare un rapporto di fiducia che porti alla conversione: contatto, passa-parola, acquisto.
Quindi il miglior pregio del tuo design targato 2011 non è stato la Bellezza, ma la Funzionalità.
Nel 2011 l’hanno fatta da padrone due argomenti su tutti (e siamo solo agli inizi):
• Mobile e Responsive Design
• Connettività Costante
Ha spopolato la Regola #1: creare un ambiente grafico, nel quale l’utente si senta a casa e non voglia cercare qualcos’altro.
Alice e il Paese delle Web-raviglie
Nel 2011 hanno avuto maggiore successo i siti con:
• Schema di Colori e Tipografia armonioso ed essenziale
• Design intuitivo, bando alla ridondanza
• Layout centrato sul prodotto e informazioni accessibili
• Studiato per offrire risposte veloci all’utente
• Responsive Design, adattabile a qualsiasi dispositivo
Per meravigliare l’utente non è stato necessario ideare soluzioni di design roboanti, è bastato rendere funzionale ed agevole la sua lettura, con un pizzico di creatività.
Design Trends: anche il Codice vuole la sua parte
Per rendere gradevole il sito, ad esempio con l’ausilio di animazioni, si sono evitati soluzioni e linguaggi che né i motori di ricerca né la maggior parte dei Dispositivi Mobile decifrano e leggono, in primo luogo Flash®.
In questi casi l’utilizzo di tecnologie più innovative come:
• HTML5
• CSS3
• JAVASCRIPT
garantisce risultati nettamente migliori, snelli, standard e soprattutto multipiattaforma.
Visual Trends: Ambientazioni ed Effetti
Una tendenza in voga nel 2011, forse anche per via del leit-motiv che ha guidato cinema e televisione, è stata la creazione di uno stile tridimensionale, creato con effetti di profondità, ombreggiature e sovrapposizione molto curati e dettagli realistici, che spesso ha mostrato spunti di genialità.
Guardate cosa ha combinato la Nike con HTML5+CCS3+JS per il sito NikeBetterWorld o lo stile grafico illustrato utilizzato per raccontare la storia di M.Jordan e delle sue scarpe.
Background Trends: 2011 all’insegna delle Grandi Immagini
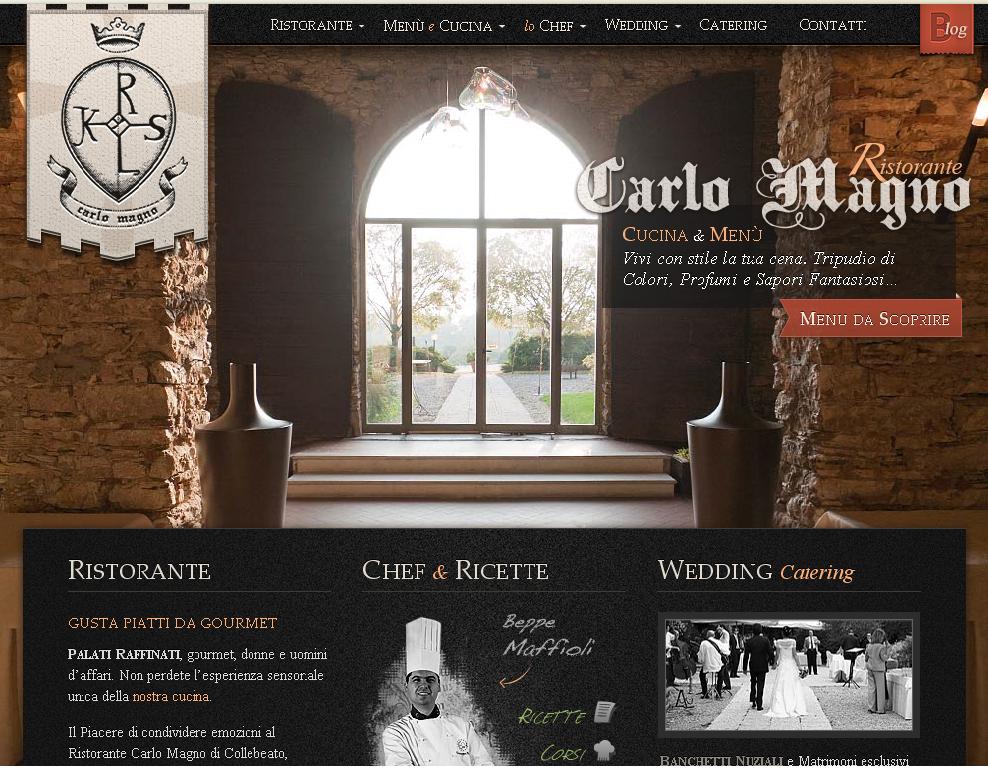
Altra tendenza molto diffusa, soprattutto in USA e in UK, l’utilizzo di grandi immagini fotografiche, dall’intenso impatto emozionale e dalla grande carica descrittiva/evocativa, sullo sfondo.
Soluzione indicata per fotografie di rara bellezza e nel caso in cui il soggetto renda essenziale l’utilizzo narrativo delle immagini. Se non utilizzata con equilibrio e armonia, può risultare pesante o addirittura fuorviante.
Sito Web del Ristorante Carlo Magno di Brescia
Previsioni per il Futuro
L’AIGA, the American Institute of Graphic Arts, fondata nel 1914, è la più antica e vasta associazione di grafici negli Usa, comprendendo oltre 22.000 professionisti in tutti gli Stati Uniti.
Hanno da poco realizzato un bello studio proiettivo, sugli sviluppi evolutivi del Design da qui al 2015, soprattutto sul web.
Ed eccone, in sintesi, i risultati:
1. Designer sempre più multi-disciplinari, con conoscenze che spazieranno dalla sociologia, all’antropologia, alle scienze umanistiche, al marketing e alle strategie di comunicazione.
2. Dovranno gestire la complessità del sistema sociale, tecnologico ed economico, anticipando i problemi e le soluzioni, non risolvendo problemi, ma evitandoli.
3. Il design passerà dal proporre messaggi di comunicazione di massa, a messaggi targettizzati e mirati a un’audience qualificata.
4. L’economia sta cambiando, orientandosi verso “l’attenzione e la conoscenza”, quindi il design dovrà raccontare, con semplicità e trasparenza, aiutare a condividere.
5. Il design sarà sempre più un’esperienza condivisa, nell’era dei contenuti creati dall’utente (UGC). Interattiva e creata con l’utente, per l’utente.
6. Dovremo fare i conti con risorse sempre più contenute. L’atteggiamento dovrà essere sostenibile, etico, responsabile.
Considerazioni Finali
Il tema è vasto e complesso, spero, però, che i nostri interventi siano stati sufficienti, quantomeno, a incuriosirvi sull’argomento e nel volerlo approfondire ulteriormente.
Avete altre domande o altre richieste di approfondimento?
Commentate il post, condividetelo sui Social Media o scrivete direttamente sul forum di FormazioneTurismo.
In una parola … partecipate!
Cogliamo l’occasione per inviarvi i più sinceri auguri di un Natale in Risalita e un più Sereno Passaggio al 2012.
Arrivederci al prossimo post, dopo le vacanze natalizie, su “Turismo 2.0 | Navigando si Impara!”
Leggi gli articoli con temi affini:
1. 6 Step per un Sito Funzionale: 2. Progetto
2. 6 Step per un Sito Funzionale: 3. Web Design e Layout
3. WHR Seminar, tra Revenue, Web Marketing e Social
4. Laboratori di web marketing ed interattività: il Web Design