L’Interfaccia Utente giusta per il tuo Hotel

Non ti convince più il tuo sito vetrina, dove il design è guidato esclusivamente dall’estetica e dal tuo gusto personale?
Hai difficoltà a relazionarti al tuo utente/cliente e la conversione sul tuo website è insufficiente?
Sei arrivato a un buon punto nel tuo percorso e nel posto giusto: oggi ti svelo i segreti di un’efficace e funzionale User Interface (UI).
User Interface: Semplice, Completa, Rassicurante
Abbiamo spesso parlato di User Experience (UX) partendo – nel tuo progetto di promo-comunicazione – proprio dal tuo utente, per costruire un processo di interazione/fruizione su misura delle sue esigenze e aspettative.
Ti ricordi quando parlammo degli errori da non commettere nella progettazione dell’homepage del sito del tuo Hotel?
Te li riassumo:
- Click aggiuntivi e inutili (es. l’antidiluviana Welcome Page)
- Musica e animazioni indesiderate
- Testi ridondanti
- Layout goffamente riempito di elementi (testi, box, icone, immagini, link, …)
- Nessuna cura nei percorsi di navigazione
- Troppi link
- Formattazione del testo non corretta
- Assenza di claim e di call-to.action
Le motivazioni, estendibili a tutte le pagine del tuo website, partono dalla necessità di creare un ambiente rassicurante, utile e facile da navigare.
Risultati?
- Aumento visite
- Aumento del tempo di permanenza
- Aumento del numero delle pagine visitate
- Aumento delle conversioni
Scopriamo che cosa fa la differenza per l’Interfaccia Utente del website del tuo hotel.
N.B. un grazie a Mirco Moretti, UI & Brand Identity Designer, per la consulenza sull’argomento.
Passi da gigante verso l’Usabilità
Dato per scontato che bisogna poggiare sempre su solide fondamenta e dunque partire con una buona architettura (organizzazione) dei contenuti, un’interfaccia utente efficace dovrebbe rispettare alcune semplici “regole”.
- Layout asciutto ed equilibrato
- Mirata scelta dei colori
- Grande cura, mi raccomando, alla Tipografia (scelta e dimensione delle font, ritmo, allineamento, elenchi puntati, …). Il contenuto è cuore e anima della nostra presenza online, accudiamolo di conseguenza.
- Visual Design, creativo il giusto – non esageriamo – meglio essenziale e attento ai dettagli (qualità, non quantità)
- Sapiente utilizzo delle immagini
- Eccellenza nel copywriting
- Percorsi di conversione accurati
Una famosa citazione sintetizza con grande efficacia la strada da percorrere:
La perfezione non è raggiunta quando non c’è più niente da aggiungere, ma quando non c’è più nulla da togliere. — Antoine de Saint-Exupéry
E poi ancora 1000 piccoli dettagli … ma in principio un buon progetto di comunicazione.
10 Piccoli Consigli per Migliorare l’Esperienza del Tuo Utente
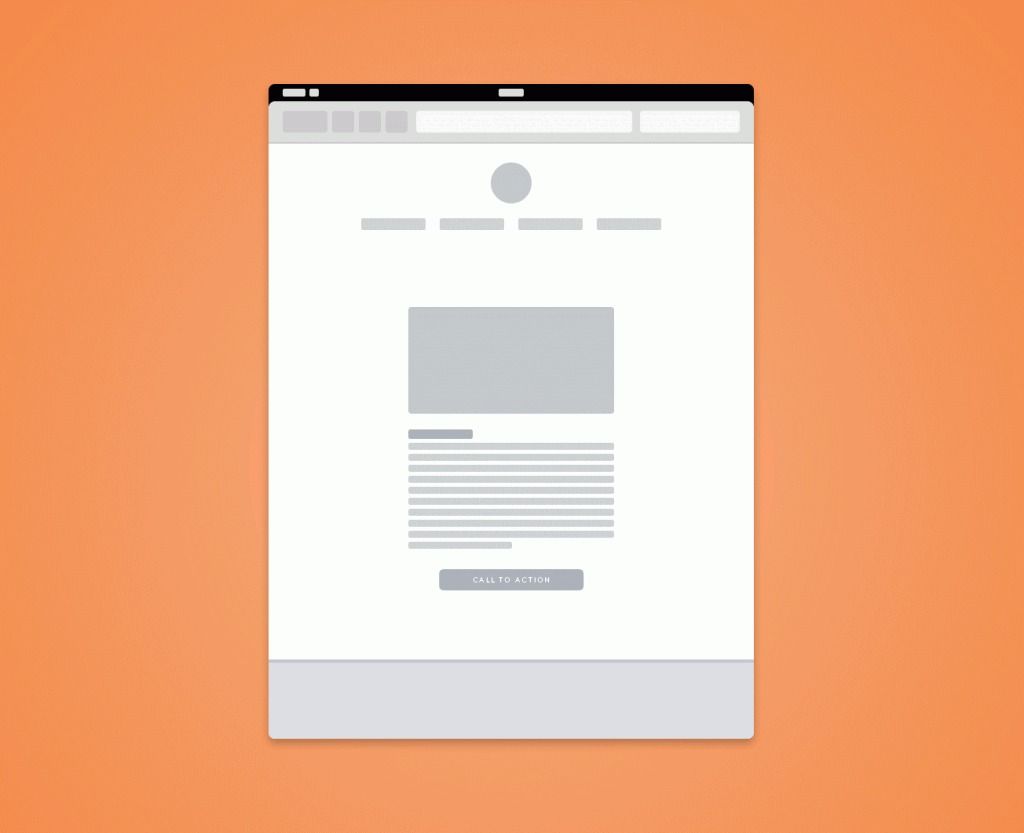
Consiglio 1: Layout a 1 Colonna
Compatibilmente a bisogni e obiettivi del progetto in cura, il Visual Design può guadagnarci in semplicità e chiarezza. Riusciamo a focalizzare l’attenzione dell’utente sul messaggio più importante – poche distrazioni – guidandolo un passo alla volta a una lettura completa del messaggio che converge alla call-to-action finale. Migliora la conversione!

Wireframe a 1 colonna: semplice, chiaro, leggibile.
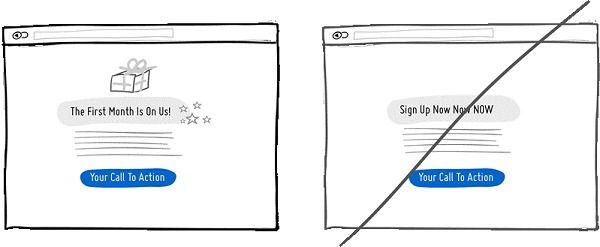
Consiglio 2: Fai un Regalo prima di Chiudere la Vendita
Usa la Gift Strategy: sul web funziona la logica Do Ut Des. Fai un dono – in senso lato – per predisporre il tuo utente a ricevere con favore le tue proposte commerciali.
È un’efficace tattica di persuasione che si basa sul principio di reciprocità. Lo vedi giornalmente con la Customer Care: essere gentile con qualcuno, offrendo attenzione e cura amorevole, torna utile per concludere affari, fidelizzare e favorire il passa-parola.

Prima regala e poi converti. Uno dei principi di Cialdini è la tattica della reciprocità. Immagine tratta dal sito web Good UI
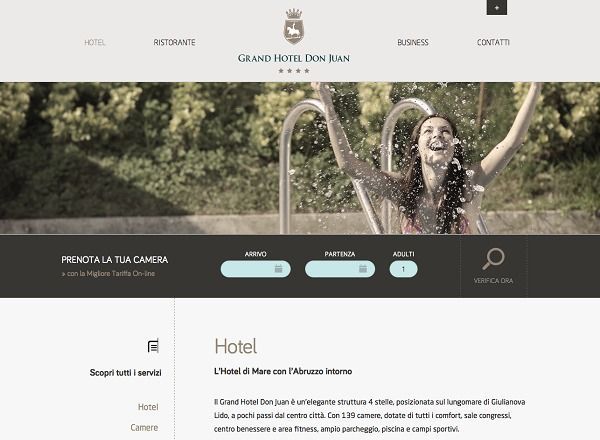
Consiglio 3: Sintetizza e Focalizza
Per semplificare la lettura, sintetizza e focalizza l’attenzione in punti strategici senza bombardarlo. Non confondere l’utente.

ESEMPIO: Concentra l’attenzione del “Quick Booking” (conversione) in un punto focalizzato. Pagina interna del website di Grand Hotel Don Juan
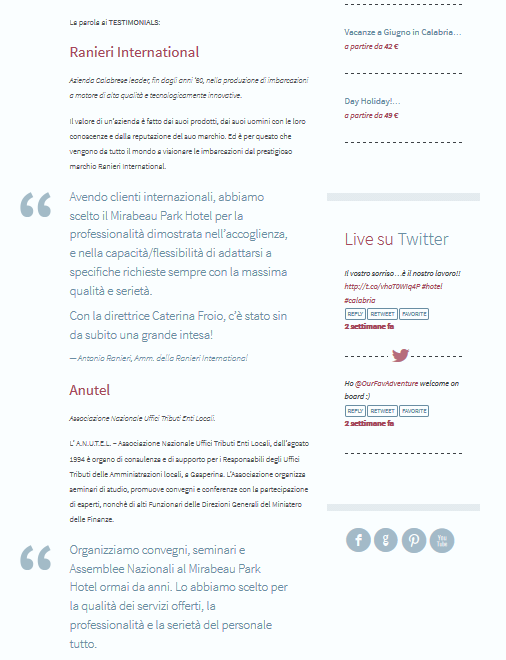
Consiglio 4: Non Essere Autoreferenziale, Be Social
La Socialità è uno dei principi illustrati da Cialdini nel suo Psicologia della Persuasione. Meglio evitare di auto-incensare la bellezza della tua struttura e la bontà dei tuoi servizi. Dà la parola alle recensioni dei tuoi clienti: sono i migliori influencer.

Spazio ai testimonial reali: i tuoi clienti. Saranno più credibili e affidabili. Guarda la Pagina Business di Park Hotel Mirabeau
Consiglio 5: Repetita Juvant
Guida il lettore, soprattutto su pagine lunghe dove lo scrolling è necessario, lungo il percorso con call-to-action ad hoc.

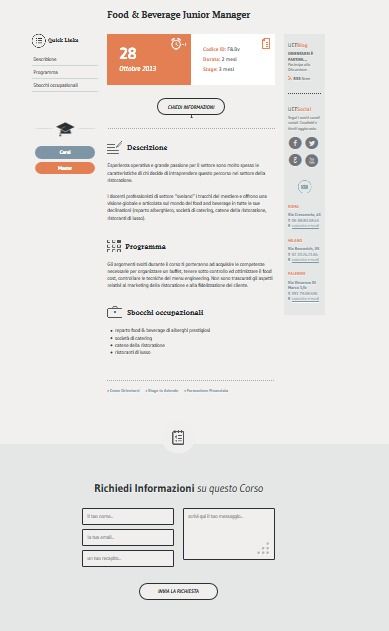
La CTA “Chiedi Informazioni” presente subito sotto Titolo e Dettagli del corso, aiuta e guida l’utente che ha già deciso alla compilazione del form. Rispettiamo i differenti gradi di persuasione dei nostri lettori. Pagina Corsi – UET Scuola Europea per il Turismo
Consiglio 6: Rassicura l’Utente
Indica sempre con chiarezza dove si trova il tuo lettore, dove potrà andare e come interagire (CTA) per ottenere informazioni.

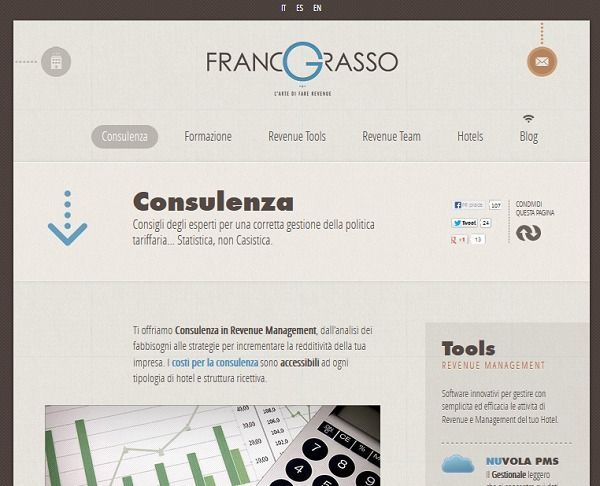
Nel menù di navigazione è evidenziata la pagina su cui siamo atterrati. Dal sito web di Franco Grasso
Consiglio 7: Traccia il Percorso Principale, ma non precludere altre strade
Il lettore che viaggia su un percorso di navigazione principale chiaro, ben tracciato, che risponda ai suoi bisogni, si sente al sicuro, ma non imbrigliamolo, diamo sempre l’opportunità di scegliere senza però confonderlo. Solo suggerisci la via più adatta.

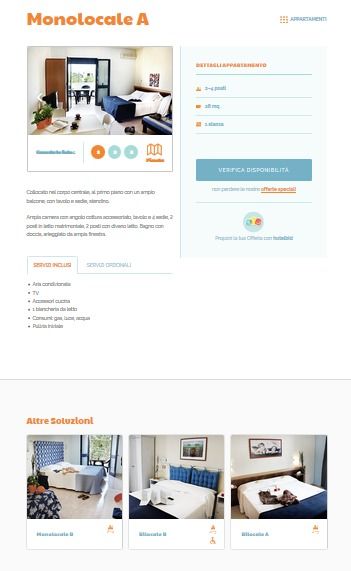
Qui si consiglia l’appartamento più adatto (percorso principale), ma si offrono anche altre soluzioni, chiaramente indicate come opzionali. (Scheda Appartamenti di Residence Oasi Salento)
Consiglio 8: Rivolgiti al tuo Target
Servizi e tipologie di soggiorno offerte dal tuo Hotel non possono accontentare tutti, questo è assodato. Dunque analizziamo e centriamo il nostro target e parliamo con loro. Parla in modo diretto con il tuo utente, usa la 2^ persona singolare: Tu, trasparente, coinvolgente, colloquiale.

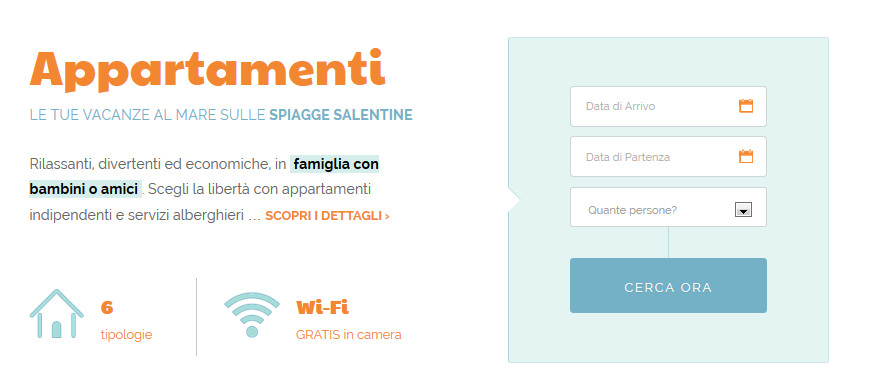
Questo residence-hotel in Salento punta in modo trasparente ai piccoli gruppi familiari e di amici. Si preclude Business Travel e coppie in viaggio di nozze? Forse, ma quanti in questa fascia apprezzerebbero la tipologia di servizi offerti. Guarda l’Home Page di Residence Oasi Salento
Consiglio 9: Gioca sui Contrasti
Il contrasto (colore, dimensione, spazio vuoto) è uno strumento molto potente. Usalo con perizia per focalizzare l’attenzione dell’utente nei punti chiave.

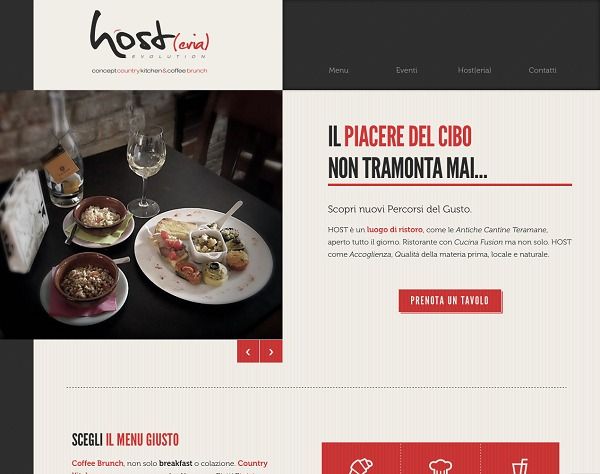
La Call-To-Action Prenota un Tavolo non passa certo inosservata. Scoprilo su Ristorante Host-eria
Consiglio 10: Non Farli Rimbalzare sui Form
Crea sapienti punti di conversione. Nel tuo contact form utilizza solo i campi strettamente necessari. Non scoraggiamo l’utente con una pletora di richieste accessorie. Semplicità e funzionalità, sempre.

Il Form è un punto di conversione importante: usa pochi campi, soprattutto quelli obbligatori. Guarda quello di Trattoria Casa Rossa vicino a Treviso.
Il Segreto del Successo: Conclusioni
Bene, dopo questa carrellata di trucchetti e consigli, ispirata anche da Case Histories di celebri agenzie di comunicazione nel mondo e supportata da Casi di Studio nazionali, concludo con un’espressione che sintetizza lo spirito del post:
Keep it Simple!
E al tuo lettore piacerà.
Ora prova a verificare sul tuo sito web se i punti trattati sono rispettati. Come ti sembra? Raccontalo commentando il post.
Segnalaci strumenti o strategie di cui ti appare oscuro il funzionamento. Noi porteremo chiarezza.
Articoli interessanti:
- Usabilità e User Experience Design: Stop alle Leggende Metropolitane
- Usabilità e User Experience Design: #2
- Usabilità e User Experience Design: #3
- Usabilità e User Experience Design: #4
Webgrafia:
- www.goodui.org – una parte del contenuto, tradotto, è incluso in questo post.




